
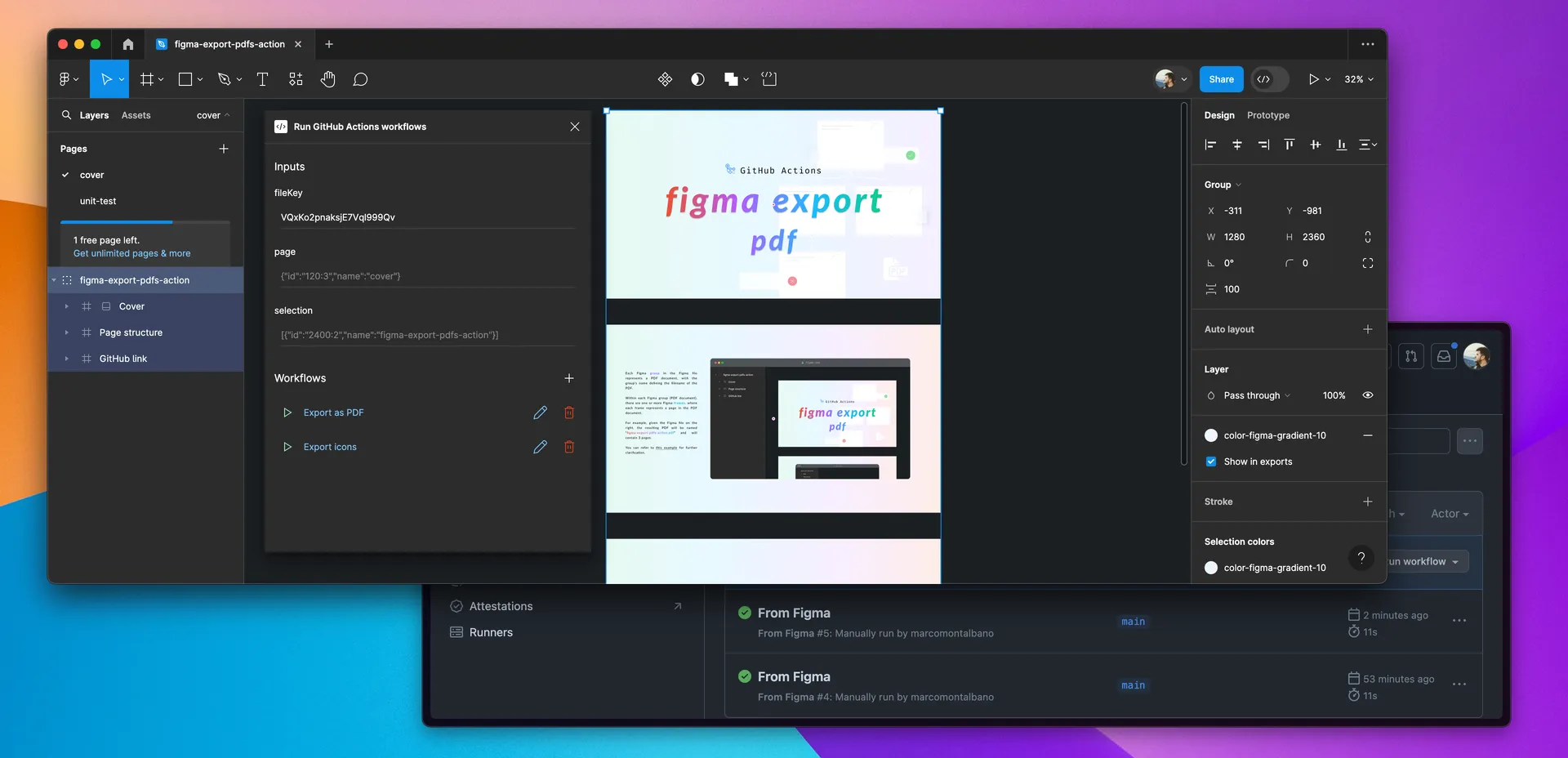
Figma Plugin - Run GitHub Actions workflows
Run GitHub Actions workflows directly within Figma, using the selected page and nodes as inputs.

Figma Export PDFs action
A GitHub Action that exports content from a Figma file as a PDF document.

Contentful Migration Tool
Run Contentful migrations more easily with just one command. It makes migration processes a breeze.

figma-export
Export tool for Figma. You can easily and automatically export your Figma components and use them directly into your website.

WebAssembly vs Javascript
A comparison between WebAssembly and Javascript.

Video to Markdown
How to embed a video in markdown? Here the answer. Add videos to your markdown files easier.

GitHub Emoji
This is a complete list of all GitHub Markdown emojis. You can simply search for "food" and get some 🍅 interesting 🍝 recipes 😋.

Speed Test for DigitalOcean
Run speed tests for all DigitalOcean datacenters faster than ever.

HTML Miner
A powerful miner that will scrape html pages for you. ` HTML Scraper ´

An introduction to Frontend
A course I developed in 2017 to introduce backend developers and interns at Sopra Steria to the fundamentals of frontend development.

NumbeRun
NumbeRun is a puzzle game I developed in 2007 for my school-leaving examination. The game was developed in Microsoft Visual C# 2005 using the Microsoft XNA library.

Test-Driven Development with Vitest: How to
A collection of katas with JavaScript.

jCreate
jCreate is a new special event for jQuery. Just use .on('create', ..); the callback will be triggered when elements are created on the page.